Editor Integration
SST is designed to integrate really well with your code editor.
It features built-in support for setting breakpoints in your Lambda functions, autocomplete, inline docs, and type checking. We'll be focussing on VS Code here but you can do the same with other popular IDEs as well.
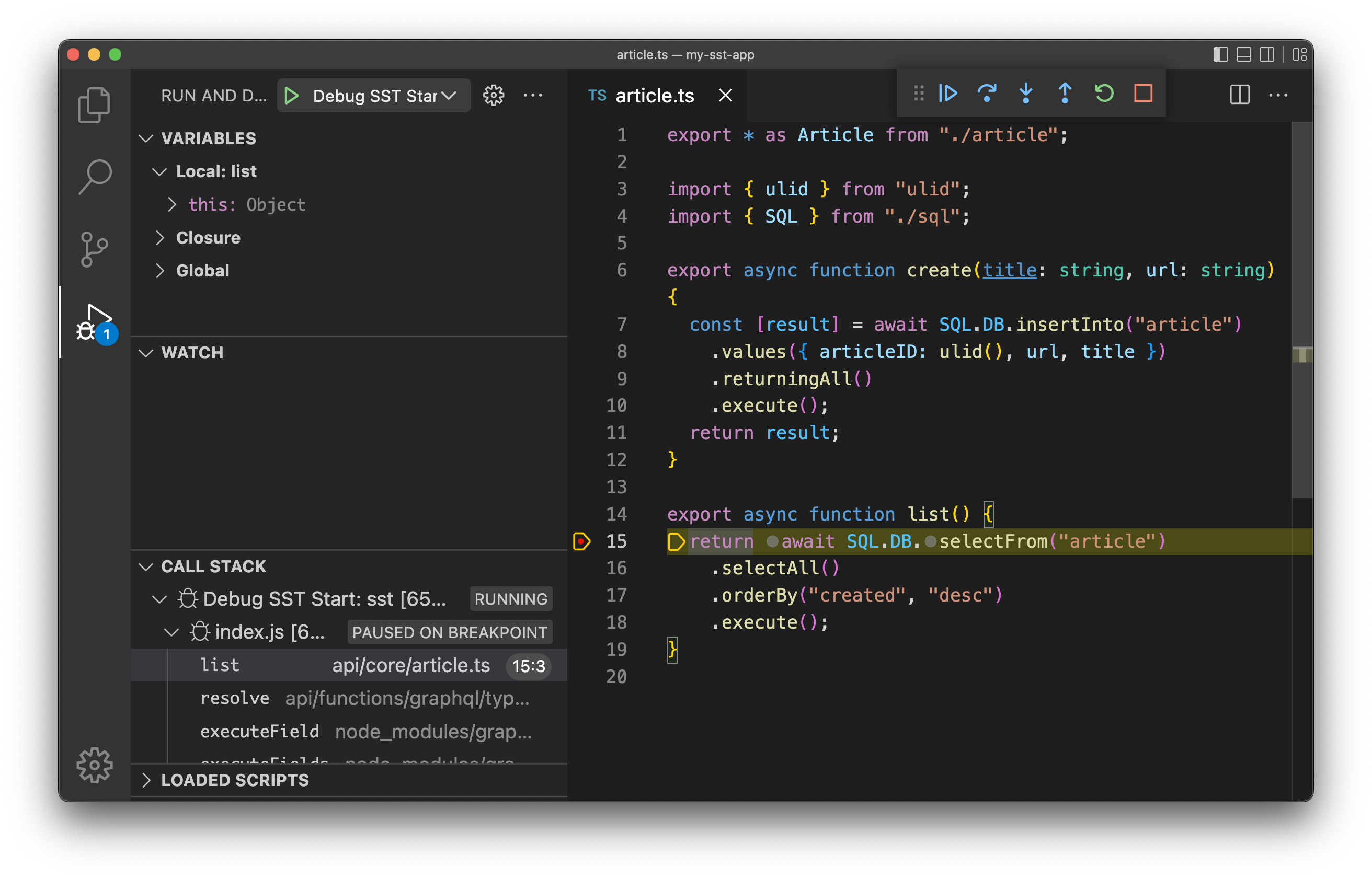
Breakpoints
With Live Lambda Development you can set breakpoints in your Lambda functions and test them locally.
info
To setup breakpoint debugging in WebStorm or IntelliJ, follow these docs:
For VS Code you'll find a launch.json file in the .vscode directory in your projects. It hooks up Live Lambda Dev with VS Code automatically.

You can then open the Run and Debug tab and click Start Debugging to set breakpoints.
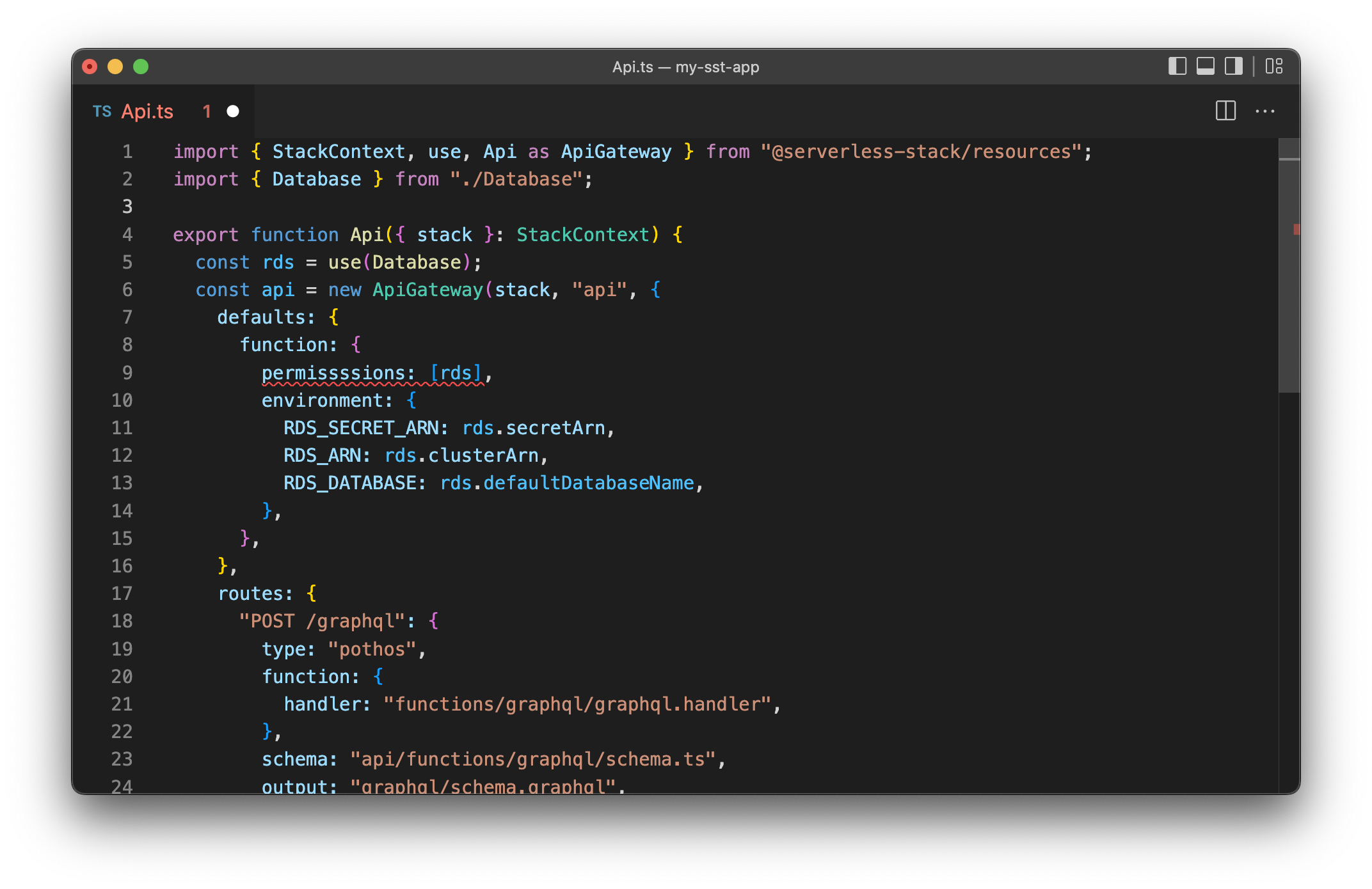
Type checking
SST is a TypeScript-first framework. SST projects are configured so that VS Code will automatically pick up the config and typecheck your code as you write it. This helps you fix issue early.

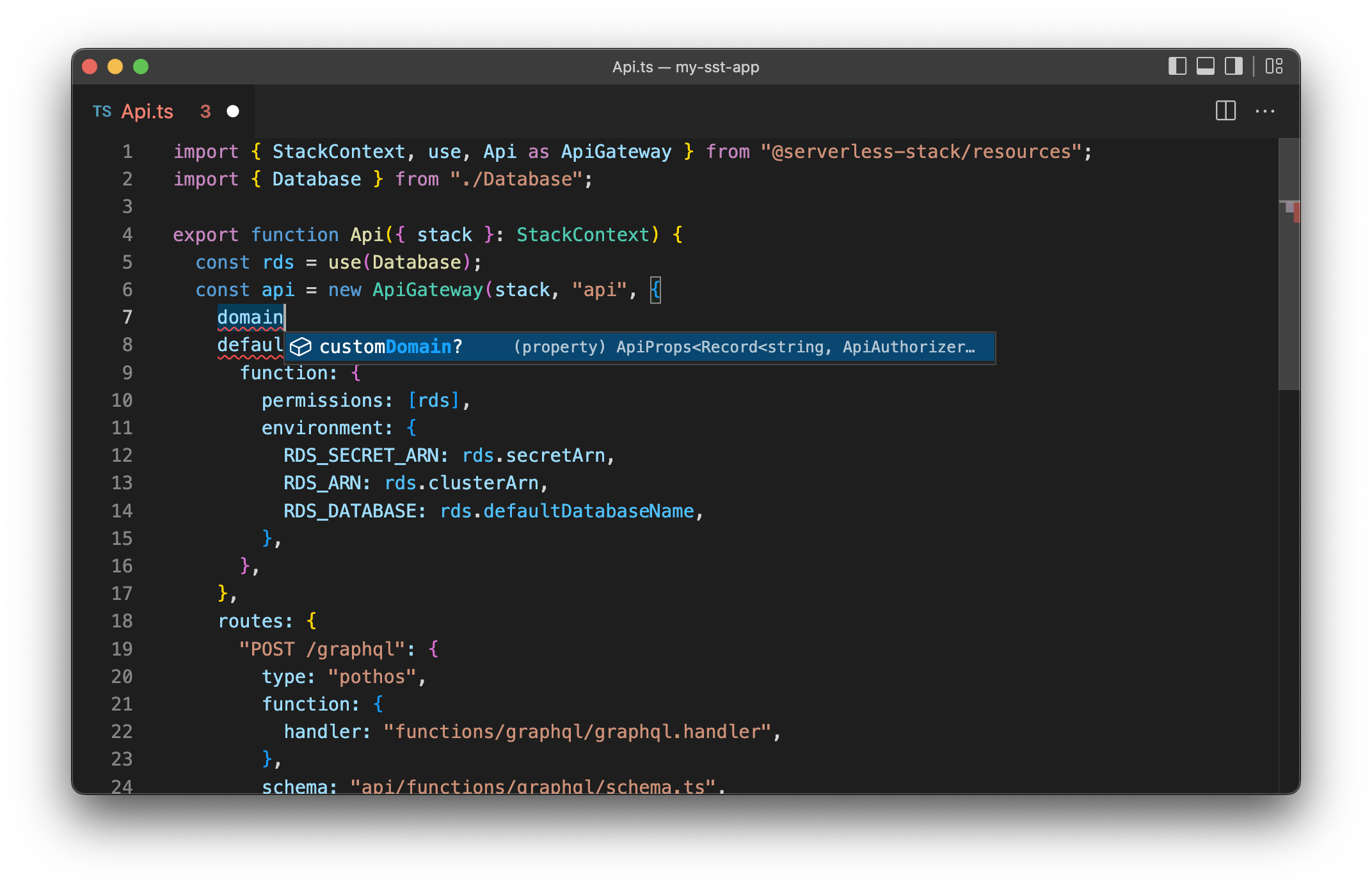
Autocomplete
As you are typing, VS Code will also autocomplete the property names in your SST code. You can also press CTRL + SPACE to bring up the autocomplete menu.

These are thanks to the great TypeScript and TSDoc support that SST has.
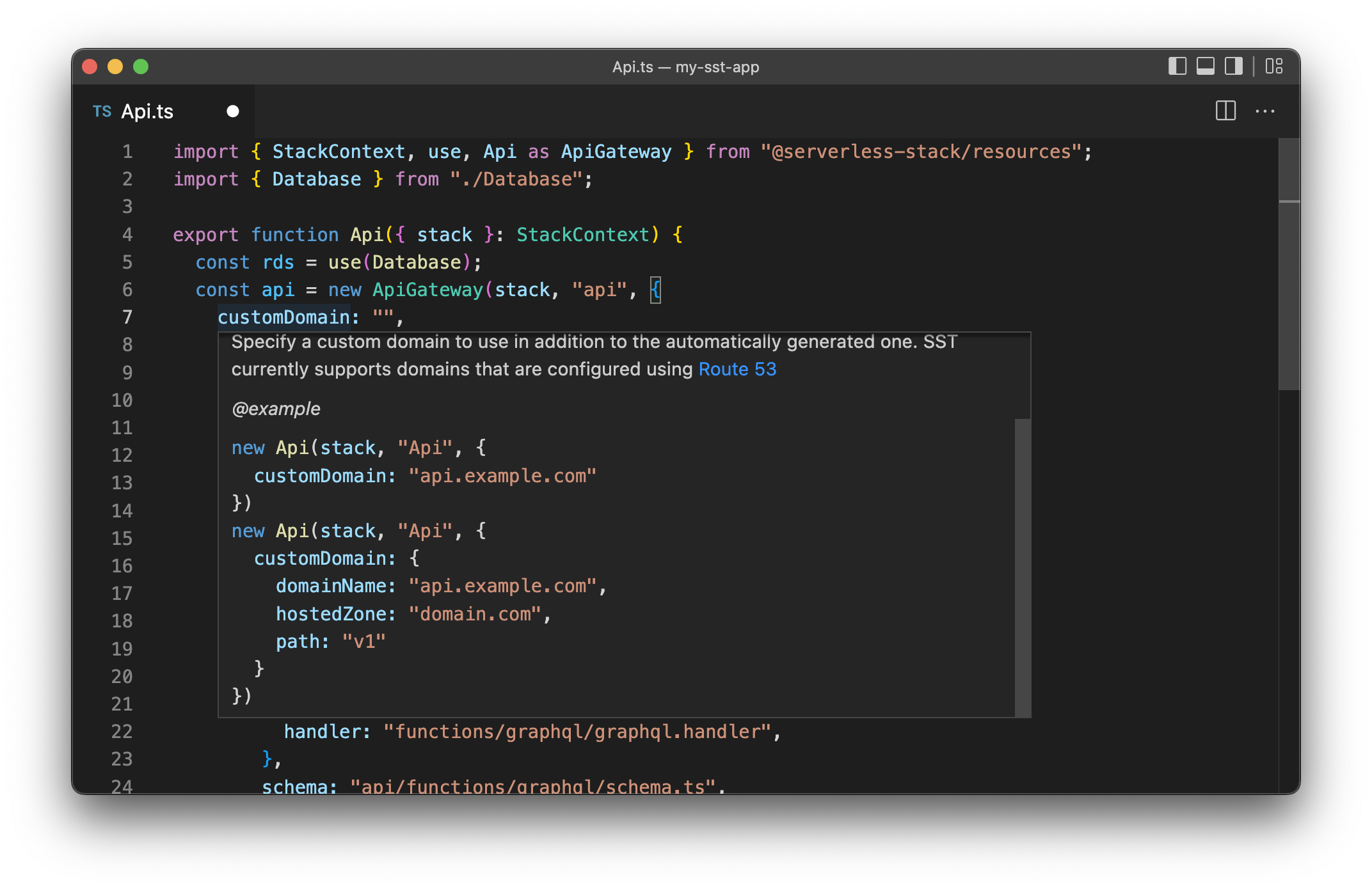
Inline docs
You can also find examples docs for each property by hovering your mouse over it.