ViteStaticSite
caution
This is the SST v0.x Constructs doc. SST v1 is now released. If you are using v1, see the v1 Constructs doc. If you are looking to upgrade to v1, check out the migration steps.
The ViteStaticSite construct is a higher level CDK construct that makes it easy to create a Vite single page app. It provides a simple way to build and deploy the site to an S3 bucket; setup a CloudFront CDN for fast content delivery; and configure a custom domain for the website URL.
It's designed to work with static sites built with Vite. It allows you to automatically set environment variables in your Vite app directly from the outputs of your SST app. And it can also create a .d.ts type definition file for the environments.
The ViteStaticSite construct internally extends the StaticSite construct with the following pre-configured defaults.
indexPageis set toindex.html.errorPageis set toStaticSiteErrorOptions.REDIRECT_TO_INDEX_PAGE. So error pages are redirected to the index page.buildCommandisnpm run build.buildOutputis thedistfolder in your Vite app.fileOptionssets the cache control tomax-age=0,no-cache,no-store,must-revalidatefor HTML files; andmax-age=31536000,public,immutablefor JS/CSS files.
Initializer
new ViteStaticSite(scope: Construct, id: string, props: ViteStaticSiteProps)
Parameters
- scope
Construct - id
string - props
ViteStaticSiteProps
Examples
The ViteStaticSite construct is designed to make it easy to work with static sites built with Vite or similar projects.
Creating a Vite app
Deploys a Vite app in the path/to/src directory.
new ViteStaticSite(this, "Site", {
path: "path/to/src",
});
Configuring environment variables
The ViteStaticSite construct allows you to set the environment variables in your Vite app based on outputs from other constructs in your SST app. So you don't have to hard code the config from your backend. Let's look at how.
Vite supports setting build time environment variables. In your JS files this looks like:
console.log(import.meta.env.VITE_API_URL);
console.log(import.meta.env.VITE_USER_POOL_CLIENT);
You can pass these in directly from the construct.
new ViteStaticSite(this, "Site", {
path: "path/to/src",
environment: {
VITE_API_URL: api.url,
VITE_USER_POOL_CLIENT: auth.cognitoUserPoolClient.userPoolClientId,
},
});
Where api.url or auth.cognitoUserPoolClient.userPoolClientId are coming from other constructs in your SST app.
Type definitions
SST also creates a type definition file for the environment variables in src/sst-env.d.ts.
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_API_URL: string;
readonly VITE_USER_POOL_CLIENT: string;
}
interface ImportMeta {
readonly env: ImportMetaEnv;
}
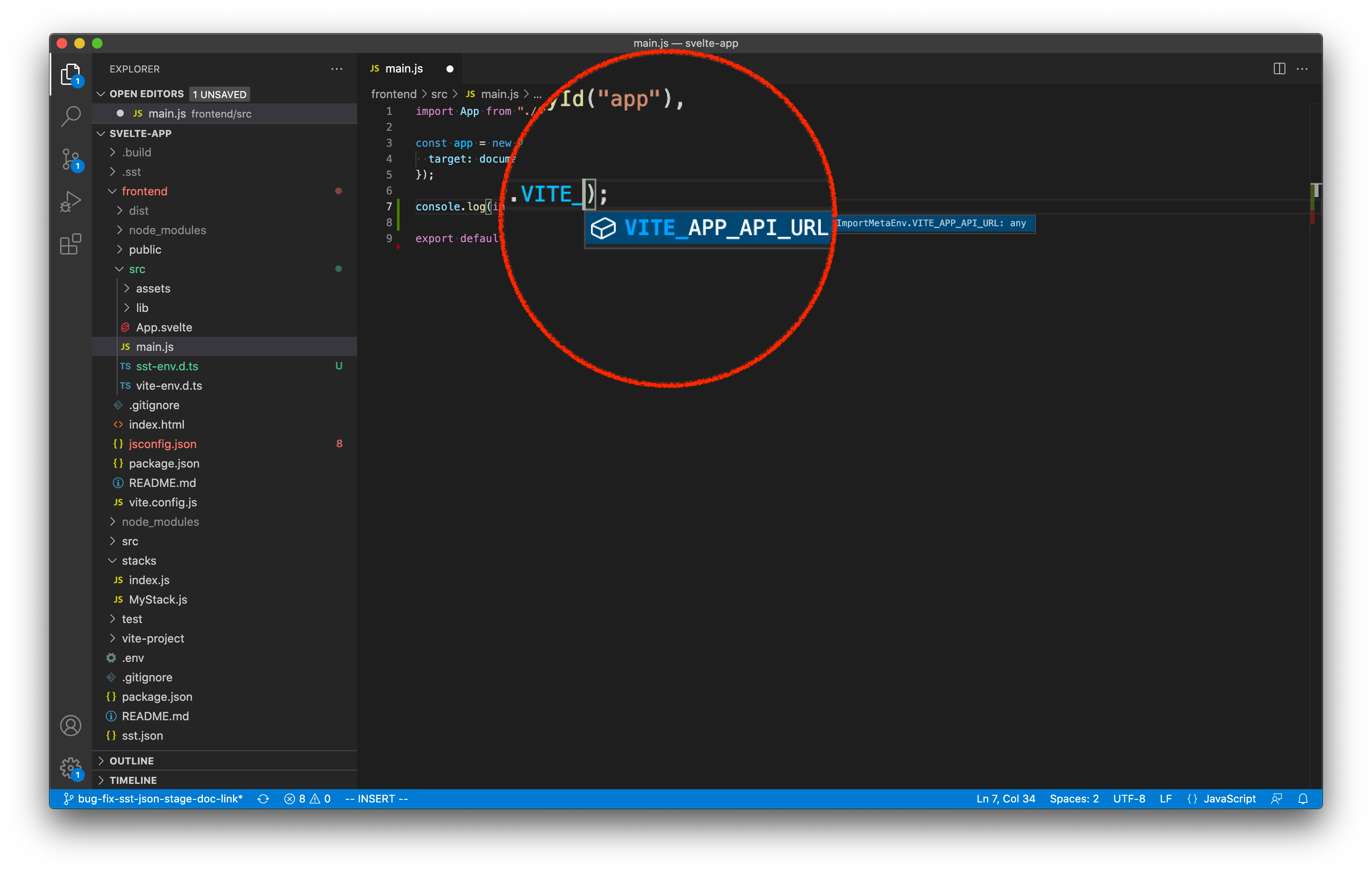
This tells your editor the environment variables that are available and autocompletes them for you.

You can also override the path for the generated type definitions file.
new ViteStaticSite(this, "Site", {
path: "path/to/src",
environment: {
VITE_API_URL: api.url,
VITE_USER_POOL_CLIENT: auth.cognitoUserPoolClient.userPoolClientId,
},
typesPath: "types/my-env.d.ts",
});
While deploying
On sst deploy, the environment variables will first be replaced by placeholder values, {{ VITE_API_URL }} and {{ VITE_USER_POOL_CLIENT }}, when building the Vite app. And after the referenced resources have been created, the Api and User Pool in this case, the placeholders in the HTML and JS files will then be replaced with the actual values.
While developing
To use these values while developing, run sst start to start the Live Lambda Development environment.
npx sst start
Then in your Vite app to reference these variables, add the sst-env package.
npm install --save-dev @serverless-stack/static-site-env
And tweak the Vite dev script to:
"scripts": {
"dev": "sst-env -- vite",
"build": "vite build",
"preview": "vite preview"
},
Now you can start your Vite app as usualy and it'll have the environment variables from your SST app.
npm run dev
There are a couple of things happening behind the scenes here:
- The
sst startcommand generates a file with the values specified byViteStaticSite'senvironmentprop. - The
sst-envCLI will traverse up the directories to look for the root of your SST app. - It'll then find the file that's generated in step 1.
- It'll load these as environment variables before running the start command.
note
sst-env only works if the Vite app is located inside the SST app or inside one of its subdirectories. For example:
/
sst.json
vite-app/
Configuring custom domains
You can also configure custom domains for your Vite app. SST supports domains that are shoted either on Route 53 or externally.
Using the basic config for a domain hosted on Route 53.
new ViteStaticSite(this, "Site", {
path: "path/to/src",
customDomain: "domain.com",
});
For more custom domain examples, check out the StaticSite examples.
Properties
Refer to the properties in the StaticSite construct.
ViteStaticSiteProps
Takes the following construct props in addition to all the StaticSiteProps.
typesPath?
Type : boolean | string, defaults to src/sst-env.d.ts
Path to where the type definition file will be created.